Developing with Euterpe in CodeSandbox
Access the Euterpe Code:
To begin, please follow this LINK which will take you to a codesandbox virtual machine that includes a copy of the Euterpe code that you'll be working with.
Initial setup
Note
In some cases, Codesandbox configures the virtual machine environment automatically and in that case you'll see the tab with Euterpe's green intro screen after a few seconds. In that case you can skip the following steps and proceed to the next section.
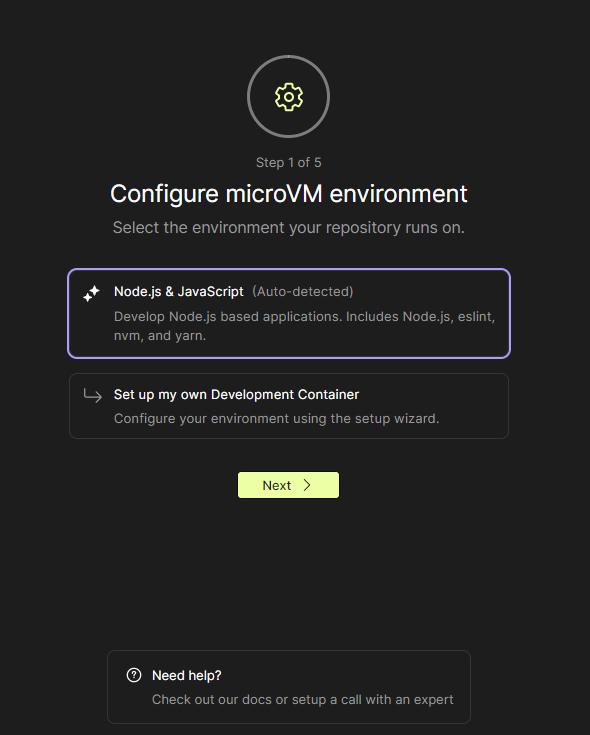
On the right side of the screen you'll a box with the title Configure microVM environment. Leave the Node.js & JavaScript option selected and click on the Next button.

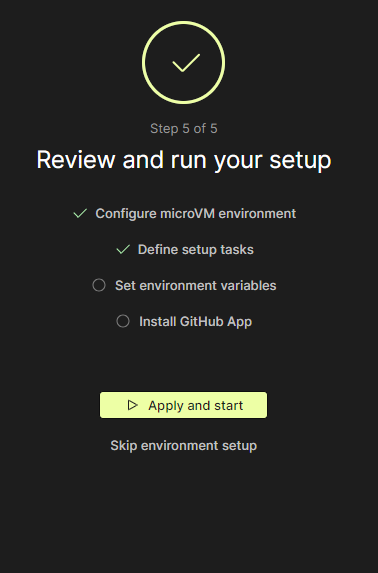
Keep clicking Next until you reach step 5 of 5 and then click on the Skip environment setup button.

Exploring the CodeSandbox Interface
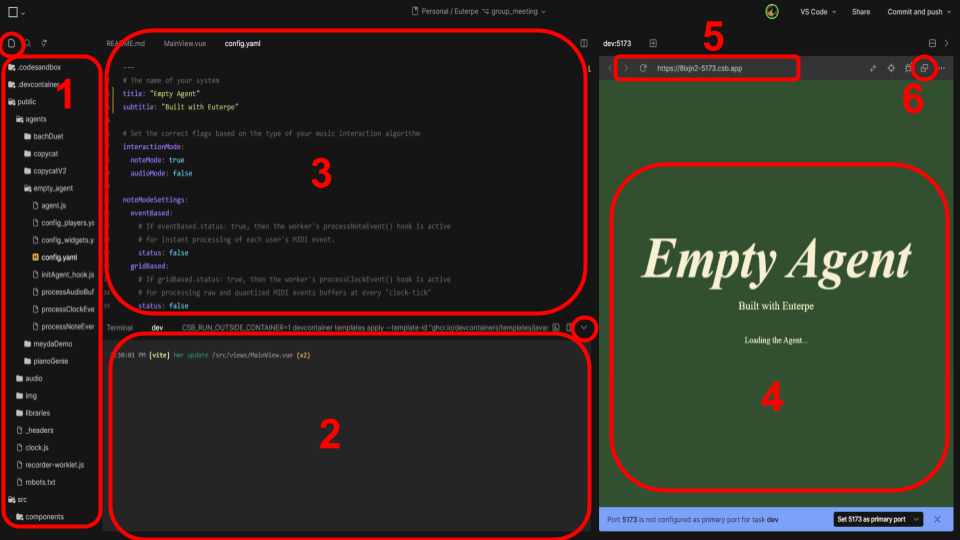
- File Navigator - (1): On the left, you'll find the file navigator for easy access to project files.
- Terminal - (2): At the bottom, there is a terminal, but we won't be using it in this session, so feel free to minimize it.
- File Editor - (3): In the middle, you have the file editor, where we'll make code modifications.
- Preview Pane - (4): On the right, you'll see a preview of the webpage you're building. Note that this preview is not fully functional and we won't be using it.

Previewing the Webpage
To view the web-page generated by your code, you can either
- copy the link (5) and open it in a new browser tab
- or simply click on the provided button (6)
Editing the Code
Signup/Login
If it is the first time using CodeSandbox, you'll be prompted to create an account to be able to edit the code and save your changes.
Note
Up untill you sign-up, you are actually viewing a shared development environment with the rest of the audience. Only after you login, a new personal evnironment is created for you where you can make changes and save them without affecting anyone else.
Use the file editor to edit the code. Then press Ctrl + S (or Cmd + S on macOS) to save the changes. Those changes you make might seem to appear automatically in the web-page preview of the previous step however you should always perform a hard refresh of the page to make sure that the changes are applied. To do that, press Ctrl + Shift + R (or Cmd + Shift + R on macOS).
 CAMM Systems
CAMM Systems